

On the subject of coloring, Clip Studio Paint allows you to take whatever approach you like: as for myself, I usually only go with one coloring layer and only use two or three basic brushes. If I need to retouch my work digitally afterwards, the app has all the same inking pens I use when inking by hand, so I always end up with a convincingly traditional finish! I do my inking by hand, and once it's scanned, the screentones and action lines built into Clip Studio Paint blend seamlessly with my pen-and-paper drawing. Clip studio paint is an amazing tool with many secrets, we'll get the most out of it and its hidden features.In my daily life, I use Clip Studio Paint for two things: the screentones and coloring features. This course includes videos about lip synch, rotoscoping, moving backgrounds, making puppet/ rigged characters, and much more. Then we'll take a look at animation folders which is the main way to create frame-by-frame animation. This includes moving objects, backgrounds, foregrounds, characters, or a combination of all.

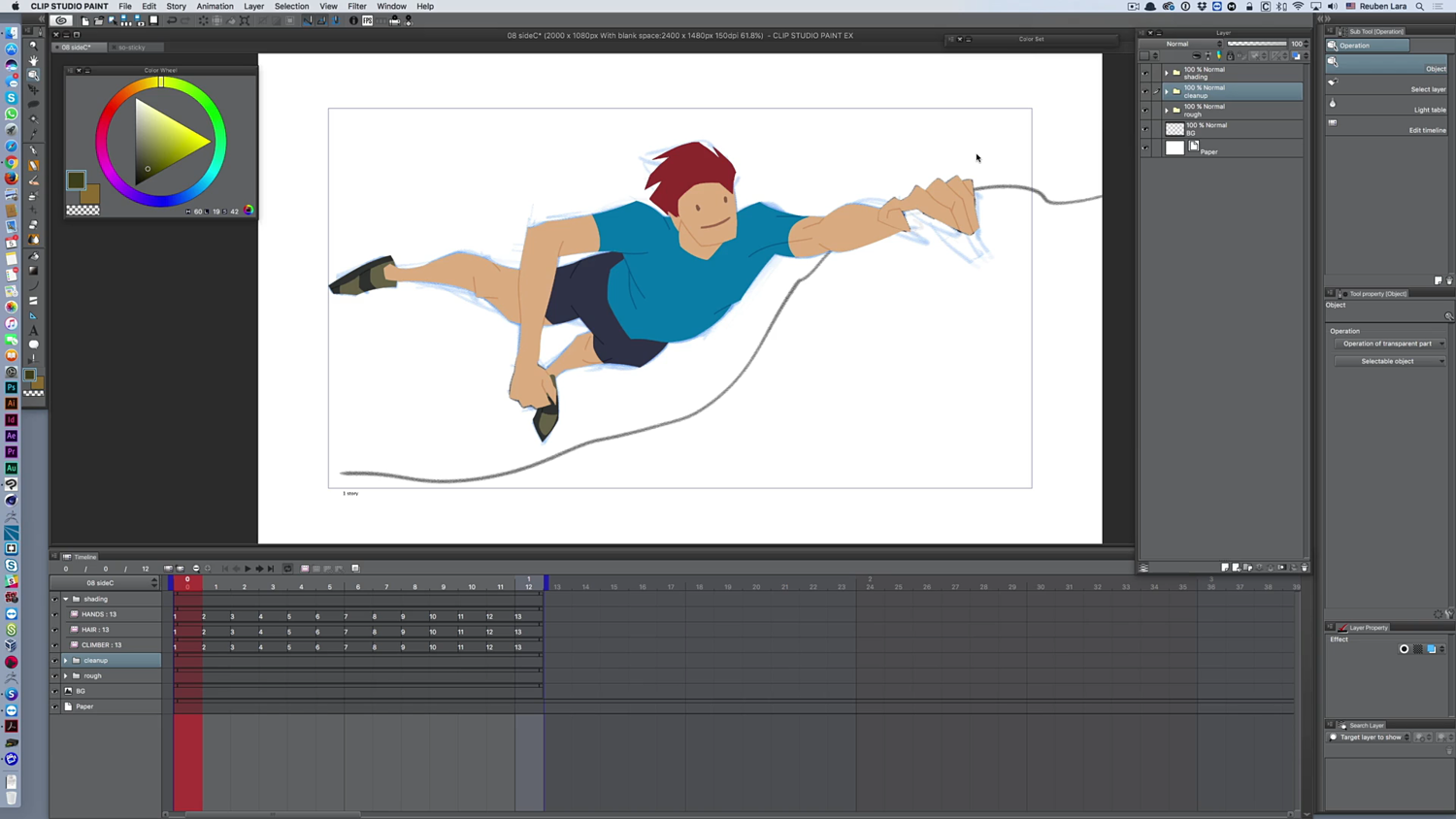
We're going to start with Keyframes and all the ways you can use them to animate without needing to draw too much. Basics like knowing what layers are, how to create a new document, using brushes, and other basic tools.

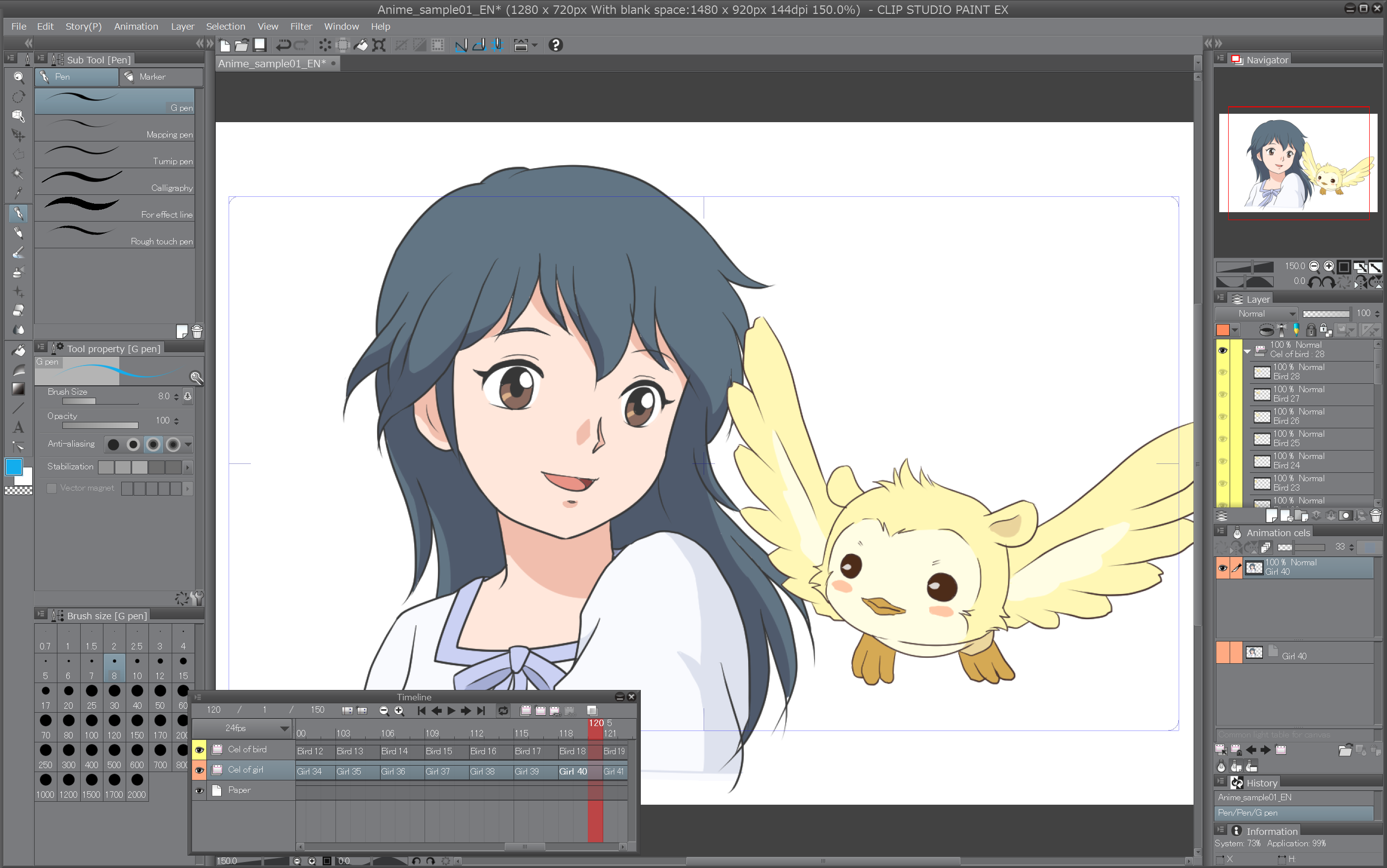
This is an intermediate-level course so you should know some basics about the program before you decide to join. We're going to combine all of these tools to create our animations and I'll also share some of my tricks to have a better workflow and make things easier and faster. You'll learn to use Keyframes, animation folders, file objects, image materials, 2D camera, graph editor, and many tricks for animating in clip studio paint. This course contains everything you need to know about 2D animation in clip studio paint. What to learn how to animate in clip studio paint?


 0 kommentar(er)
0 kommentar(er)
